Adding/Changing Content
Static Content
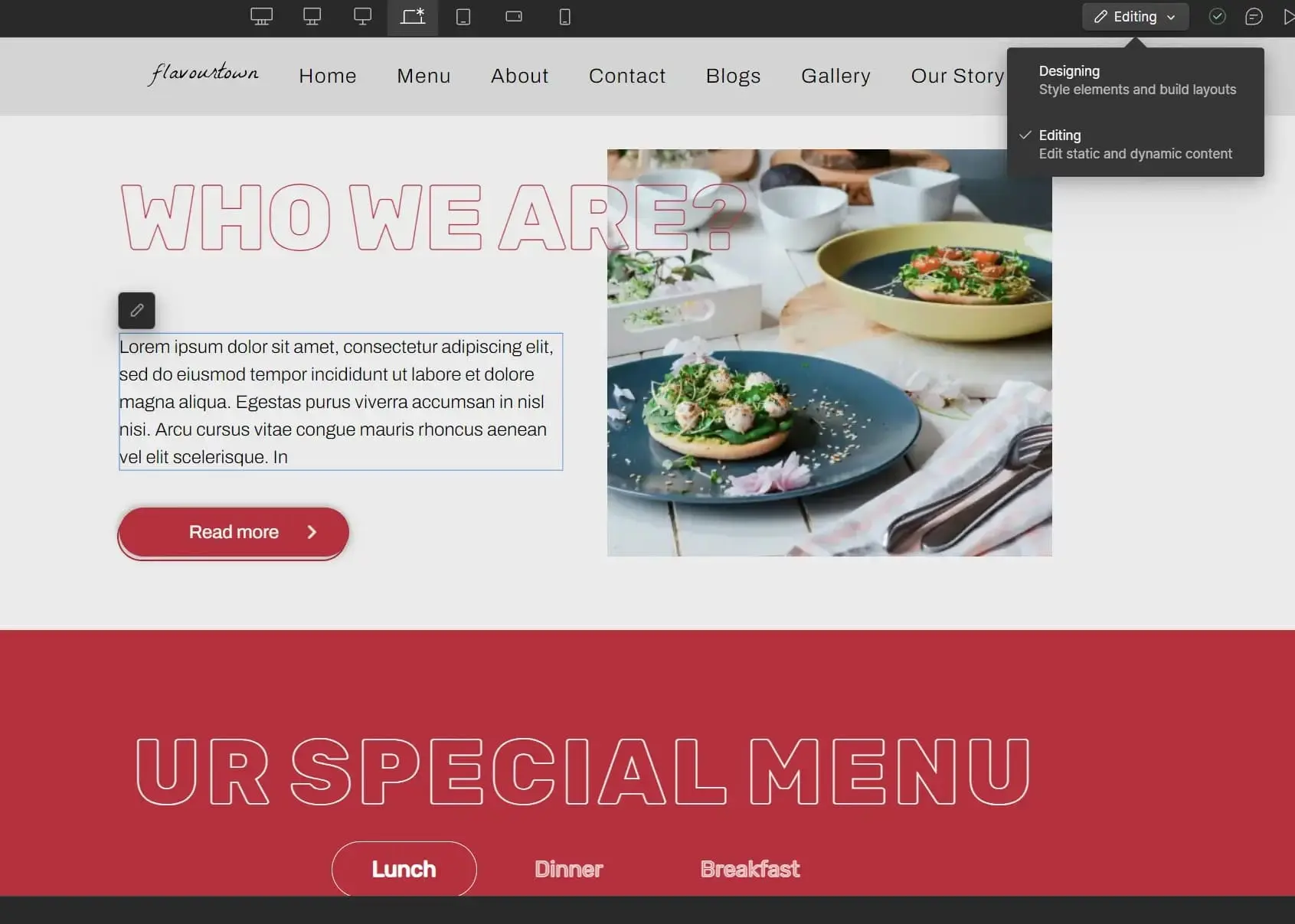
The easiest and simplest way to change content on the site is through Webflow's editor. This is separate from the designer and lets you adjust text and images without the overwhelming UI! To access this when in the designer, click the 'Designing' button in the top right, and then pick the 'Editing' option in the drop-down. These edits will go live the next time you publish the site.

CMS Content
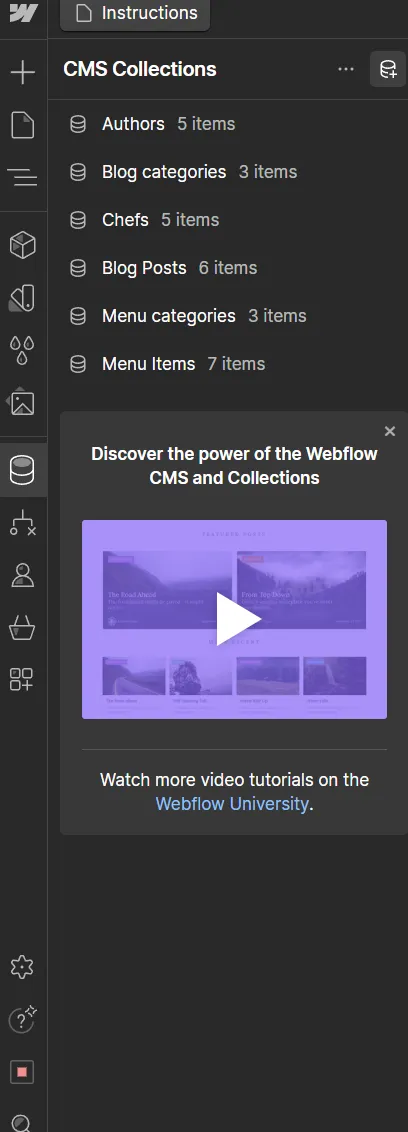
there are 6 CMS collections in total. we will be talking about each one of them separately.

Blog Posts
As the name suggests these are used to show blog posts/articles for your website. they can be seen on these pages: Home, Blogs, blog category collection page, author collection page, blog posts collection page. the "featured?" field can be used to display the blog on the home page.
Blog Categories
Blog categories are used to separate blogs into different categories. each blog can only belong to one category and you can choose a blogs category by using the Category field in Blog Posts. blog categories can be found on blog categories page.
Authors
Authors are shown on the blog posts collection page and the author collection page. a single author can write multiple blog posts. the blog posts a author is responsible for can be set using the blogs field. make sure to set the author for each blog on the Blog Posts collection as well.
Chefs
Chefs are shown on the about-us and the chef collection page. the Hierarchy Of Chefs field is used to display the job/position of the chef inside your kitchen.
Menu Items
Menu Item are the main foods that are being sold in your restaurant. they can be found in these pages: Home, Menu, Menu Items collection page, Menu Categories collection page. sauce and tutorial video are optional.
Menu Categories
Menu Categories are similar to blog categories and are used to separate the menu items into different categories.